〔スマホ編〕全国大学サイト・ユーザビリティ調査2017-2018
大学スマートフォン・サイト評価の第三弾、レスポンシブ採用サイトがスコアを伸ばす
総合ランキング1位は東京工科大学、2位は北海学園大学
2017年10月27日
株式会社日経BPコンサルティング(東京都港区)は、大学のスマートフォン(以下、スマホ)サイトのユーザビリティ(使いやすさ)を診断した「〔スマホ編〕全国大学サイト・ユーザビリティ調査 2017-2018」の結果をまとめた。対象サイトは前回より11サイト多い216サイト。総合ランキング1位は東京工科大学、2位は北海学園大学だった。スマホ対応の方式に注目するとレスポンシブWebデザイン(※)を採用するサイトの改善が進んでいて、他方式との差がさらに広がっている。
ポイント
大学のスマートフォン・サイトを評価する調査の第3回目。対象サイトを216サイトへ増やした。
総合ランキングは1位が東京工科大学、2位が北海学園大学、3位が明治学院大学。
レスポンシブWebデザイン方式のサイトで改善が進み、他方式とのスコア差がさらに広がった。
調査結果データ
《総合ランキング》
東京工科大学が1位、北海学園大学が2位に
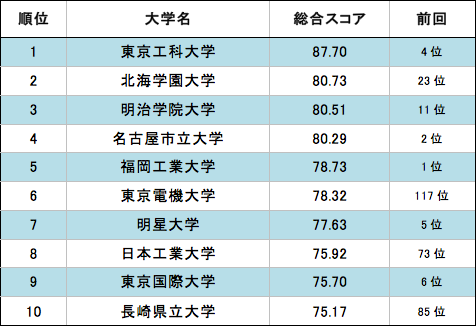
総合ランキング1位は東京工科大学(私立)、2位は北海学園大学(私立)、3位は明治学院大学(私立)だった。
東京工科大学はスマホ対応に積極的で、前回もほとんどのページをスマホ対応にして4位を獲得した。今回はPCサイトへの切り替えボタンを用意するなどより使い勝手のよいサイトへと改善し、1位を射止めた。北海学園大学は検索のヒット率を高めるページ作りを心がけ、前回の23位から躍進した。明治学院大学は「モバイル・ファースト」を方針として掲げたサイトが前回11位に入り、その後も改良を進めトップ3入りした。
《制作方式》
レスポンシブWebデザインの採用、6割に。コンテンツ・ページへの迅速な対応が魅力か
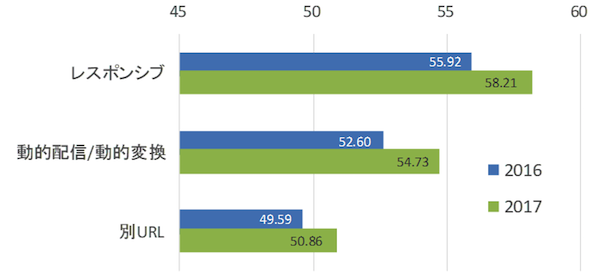
サイトの制作方式ではレスポンシブWebデザイン(以下、レスポンシブ)を採用するサイトは63%。前回の58%から増えている。
制作方式の違いによってサイト改善の取り組みに差があることが分かった。レスポンシブ方式では多方面で改善に取り組み、それぞれで成果を上げるサイトが多かった。トップページの改善だけでなく、コンテンツ・ページ(入試日程や学費など具体的な情報が掲載されているページ)や検索機能など、多岐にわたるため、スコアの上昇幅も大きい。一方、レスポンシブ以外の方式では、一部の限られた方面にしか改善の成果が表れていなかった。このためスコアは上昇したもののその幅は大きくない。この結果、レスポンシブと別URLの差は前回の6.33から7.35へと広がった。
【診断基準について】
スマートフォンは画面が小さいため、文字の見にくさや操作のしにくさがそのまま利用者のストレス(ユーザビリティ上の問題)につながる。米Appleや米Googleがアプリ開発者向けガイドラインを出しており、スマートフォン向けサイトを作る場合はこれらのガイドラインに準じて作成されることが多い。だがスマートフォンの機種はあまりに多いため厳格な評価は難しく、まして多数のサイトを同じ基準で評価する調査事例は少なかった。日経BPコンサルティングでは、日本で最も普及している機種グループである4.7インチ画面のiPhoneを対象機種と定め(※※)、これまでの大学サイト診断のノウハウを盛り込んだ独自の診断基準を作成した。8つの診断指標から成る。米Appleや米Googleのガイドラインを参考にした。詳しくは「総合スコアの算出方法」を参照。
※※ iPhone 6/6s/7が該当機種。機種選定後の2017年9月に発売となったiPhone8も該当する
【参考資料】
《総合ランキング》

《制作方式》

●スマホ対応の3つの方式
| レスポンシブWebデザイン | ブラウザーの画面サイズに応じてレイアウトを変更させるWebページの作り方 |
|---|---|
| 動的配信/動的変換 | 端末の種類に応じてサーバーがHTMLを出し分ける方式、および端末側がスクリプト処理などでHTMLを再構成する方式 |
| 別URL | PC向けページとスマホ向けページをそれぞれ別に作り、別のURLを割り当てる方式 |
-
- ■「総合スコアの算出方法」:
- 以下に示す8つの診断指標の下、合計で44の審査項目を用意した。
1.表示速度への配慮:トップページの表示速度を速めているか確認するカテゴリー
2.見やすさ:文字の大きさ、表や画像の見やすさなどを評価するカテゴリー
3.操作のしやすさ:タップ領域やスクロールのしやすさを評価するカテゴリー
4.トップページ・ユーザビリティ:トップページのナビゲーション要素を評価するカテゴリー
5.サイト・ユーザビリティ:サイトを巡るときのサポート機能を評価するカテゴリー
6.メインコンテンツへのアクセス:主要コンテンツの有無とアクセスのしやすさを評価するカテゴリー
7.サイト内検索:検索の精度を評価するカテゴリー
8.インタラクティブ:キャンパス・アクセス情報などを評価するカテゴリー
各審査項目についてクリアすれば「1」点、そうでなければ「0」点と採点。総合スコアは、これら審査項目の点数に重み付けをして、合計100点満点でスコア化した。
-
- ■「調査対象サイト」:
- 調査対象は、スマートフォン・サイトを提供している国立大学、公立大学、私立大学のそれぞれについて学部学生数の上位大学(多い大学)216サイトとした。内訳は国立大学52校、公立大学18校、私立大学146校。
(調査実施期間:2017年6月上旬~9月上旬)
→(報告書の内容) https://consult.nikkeibp.co.jp/branding/solutions/univ-sp-site-ux/
-
- ■日経BPコンサルティング:
- 日経BP社全額出資子会社。「調査・コンサルティング」「企画・編集」「制作」など、コンサルティング、コンテンツ関連のマーケティング・ソリューション提供企業。(本社:東京、設立:2002年3月1日。資本金:9000万円)