初となる大学スマートフォン・サイトの評価調査を実施
―― 146大学サイトのユーザビリティを診断、1位は福岡工業大学 ――
2015年10月28日
株式会社日経BPコンサルティング(東京都港区)は、大学スマートフォン・サイトのユーザビリティ(使いやすさ)を診断した「〔スマホ編〕全国大学サイト・ユーザビリティ調査 2015-2016」の結果をまとめた。対象サイトは146大学で、総合スコア・ランキング1位は福岡工業大学、2位は明治学院大学だった。サイトの制作方式をみると、レスポンシブWebデザイン(※)を採用するサイトが最も多く45%、次いで別URL方式が39%だった。コンテンツ・ページの充実度ではレスポンシブWebデザイン方式のサイトが優れているが、操作のしやすさでは別URL方式のサイトが優れている、といった傾向が見られた。報告書(PDF)と調査結果データ(Excel)は10月28日に発行する。
ポイント
- 大学のスマートフォン・サイトを評価する初の調査を実施。
- 総合スコア・ランキングは1位が福岡工業大学、2位が明治学院大学、3位が東京工科大学。
- 制作方式に注目すると、レスポンシブWebデザイン方式のサイトはコンテンツ・ページの充実度やサイト内検索の精度で優れ、別URL方式のサイトは文字の見やすさや操作のしやすさで優れているという傾向がみられた。
調査結果データ
-
- 《総合スコア・ランキング》
福岡工業大学が1位、明治学院大学が2位に - 総合スコア・ランキング1位は福岡工業大学(私立)、2位は明治学院大学(私立)、3位は東京工科大学(私立)だった。福岡工業大学は唯一80ポイント台の総合スコアをマークしてトップとなった。同大学のPCサイトは、弊社の全国大学サイト・ユーザビリティ調査でここ数年、毎年トップ10に登場するサイトで、その探しやすいメニュー構造がスマートフォン・サイトにも引き継がれた。
- 明治学院大学は文字が見やすく、リンク配置にも余裕のあるサイトだ。スマ―トフォン・サイトを作るにあたり、サイト全体を見直して情報のスリム化を図ったという。
- 東京工科大学はコンテンツ・ページが充実していた。他大学の場合、主要なコンテンツであってもスマートフォン対応のページが出来ていないケースが多いが、同大学では主だったページがほとんどスマ―トフォン対応になっていた。
- 《総合スコア・ランキング》
-
- 《制作方式》
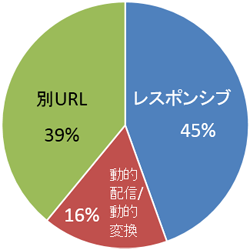
- サイトの制作方式ではレスポンシブWebデザインを採用するサイトが45%、別URL方式が39%、動的配信/動的変換が16%だった。方式別に分析すると、診断基準の達成度に差があった。例えば大学名で検索したときにGoogleの検索結果には「スマホ対応」の文字が表れることがある。レスポンシブ方式のサイトはこの出現率が圧倒的に高かった。一方で、レスポンシブ方式のサイトでは、文字が小さく、隣接するリンクが近すぎる窮屈なページが多く、見やすさや操作のしやすさでスコアが低くなるケースが多かった。
診断基準について
スマートフォンは画面が小さいため、文字の見にくさや操作のしにくさがそのまま利用者のストレス(ユーザビリティ上の問題)につながる。米Appleや米Googleがアプリ開発者向けガイドラインを出しており、スマートフォン向けサイトを作る場合はこれらのガイドラインに準じて作成されることが多い。だがスマートフォンの機種はあまりに多いため厳格な評価は難しく、まして多数のサイトを同じ基準で評価する調査事例は少なかった。日経BPコンサルティングでは、日本で最も普及している機種であるiPhone 5シリーズ(iPhone 5/5s/5c)を対象機種と定め(※※)、米Appleや米Googleのガイドラインを参考にしながら、これまでの大学サイト診断のノウハウを盛り込んだ独自の診断基準を作成した。8つの診断指標から成る。詳しくは「総合スコアの算出方法」を参照。
※※ JEITA/IDC公表の出荷台数、およびPOSデータの販売台数より2014年度末時点のシェアを推定
参考資料
《総合スコア・ランキング》

《制作方式》
-
●方式別に分類したサイトの割合 
-
採用サイト数(全146サイト)
レスポンシブ方式:65サイト
動的配信/動的変換方式:24サイト
別URL方式:57サイト
●スマホ対応の3つの方式
| レスポンシブWebデザイン | ブラウザーの画面サイズに応じてレイアウトを変更させるWebページの作り方 |
|---|---|
| 別URL | PC向けページとスマホ向けページをそれぞれ別に作り、別のURLを割り当てる方式 |
| 動的配信/動的変換 | 端末の種類に応じてサーバーがHTMLを出し分ける方式、および端末側がスクリプト処理などでHTMLを再構成する方式 |
■「総合スコアの算出方法」
以下に示す8つの診断指標の下、合計で42の審査項目を用意した。
- 1. 検索サイトにおける表示:「スマホ対応」であることを検索サイトで確認するカテゴリー
- 2. 見やすさ:文字の大きさ、表や画像の見やすさなどを評価するカテゴリー
- 3. 操作のしやすさ:タップ領域やスクロールのしやすさを評価するカテゴリー
- 4. トップページ・ユーザビリティ:トップページのナビゲーション要素を評価するカテゴリー
- 5. サイト・ユーザビリティ:サイトを巡るときのサポート機能を評価するカテゴリー
- 6. メインコンテンツへのアクセス:主要コンテンツの有無とアクセスのしやすさを評価するカテゴリー
- 7. サイト内検索:検索の精度を評価するカテゴリー
- 8. インタラクティブ:キャンパス・アクセス情報などを評価するカテゴリー
各審査項目についてクリアすれば「1」点、そうでなければ「0」点と採点。総合スコアは、これら審査項目の点数に重み付けをして、合計100点満点でスコア化した。
■「調査対象サイト」
調査対象は、〔PC編〕全国大学サイト・ユーザビリティ調査2015-2016の対象213大学のうち、スマートフォン・サイトを提供している146大学のサイト。内訳は国立大学32校、公立大学12校、私立大学102校。
(調査実施期間:2015年6月下旬~9月上旬)
■日経BPコンサルティング
日経BP社全額出資子会社。「調査・コンサルティング」「企画・編集」「制作」など、コンサルティング、コンテンツ関連のマーケティング・ソリューション提供企業。(本社:東京、設立:2002年3月1日。資本金:9000万円)
このリリースに関するお問い合わせ
日経BPコンサルティング ブランドコミュニケーション部 橋本敏彦
Tel. 03-6811-8308 Fax. 03-5421-9176
〒108-8646 東京都港区白金1-17-3 NBFプラチナタワー